Für Textblöcke oder Textabsätze gibt es absatztypische Eigenschaften. Absätze können beispielsweise links- oder rechtsbündig ausgerichtet sein. Bei Tabellenzellen oder anderen Elemente, die eine berechnete oder definierte Höhe haben können und mehr Platz lassen als der Text darin einnimmt, wird häufig vertikale Ausrichtung oben, mittig oder untenbündig erforderlich.
Zu den typischen Eigenschaften der Absatzformatierung gehören ferner die Merkmale Einzug und Zeilenhöhe. Und schließlich auch noch die Angabe, wie der Fließtext innerhalb des Absatzes umbrochen werden soll: ob gar nicht, automatisch, oder so, wie er im Editor eingegeben wurde.


Sie können für einen mehrzeiligen Fließtext bestimmen, dass die erste Zeile eingerückt wird. Dieses Gestaltungselement ist in Büchern und Zeitschriften sehr verbreitet.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>text-indent</title>
</head><body>
<p style="text-indent:1em;">Dieser Textabsatz hat eine
Texteinrückung von 1em. Texteinrückungen dieser Art sind an
die Ästhetik von Büchern oder Zeitungen angelehnt, wo
häufig mit dieser Formatierung gearbeitet wird. Damit das auch
wirklich sichtbar wird, enthält dieser Textabsatz
schließlich noch diesen überflüssigen Satz, der
sich aber hoffentlich wenigstens flüssig liest.</p>
<!--usw.-->
</body></html>
Erläuterung:
Mit text-indent: können Sie eine Einrückung für die erste Zeile bestimmen. Erlaubt ist eine  numerische Angabe.
numerische Angabe.
Beachten Sie:
Mit einem negativen Wert für text-indent bewirken Sie eine Textausrückung in der ersten Fließtextzeile.


Sie können für Elemente mit viel Fließtext die Zeilenhöhe bestimmen. Diese Angabe ist vor allem in Verbindung mit einer Angabe zur  Schriftgröße interessant.
Schriftgröße interessant.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>line-height</title>
</head><body>
<p style="line-height:1.4em; font-size:1em; margin-left:20%; margin-right:20%">
Die Zeilenhöhe ist ein altbekanntes DTP-Feature zur Formatierung von
Absätzen. Um damit richtig umzugehen, sind jedoch Kenntnisse in der
typografischen Wirkung von Text hilfreich. ... </p>
</body></html>
Erläuterung:
Mit line-height: können Sie die Zeilenhöhe bestimmen. Erlaubt ist eine  numerische Angabe. Auch Prozentangaben sind erlaubt. Prozentwerte beziehen sich dabei auf die Schriftgröße des Elements, für das die Zeilenhöhe bestimmt wird.
numerische Angabe. Auch Prozentangaben sind erlaubt. Prozentwerte beziehen sich dabei auf die Schriftgröße des Elements, für das die Zeilenhöhe bestimmt wird.
Beachten Sie:
Bei erzwungener Zeilenhöhe ist es möglich, dass ein interpretierendes Programm dieser Angabe den Vorrang einräumt und Elemente abschneidet, die höher sind, beispielsweise eine im Fließtext referenzierte Grafik.


Sie können nebeneinanderstehende Elemente mit unterschiedlicher Höhe, zum Beispiel Tabellenzellen in einer Tabellenzeile oder Textpassagen mit unterschiedlicher Schriftgröße innerhalb einer Zeile, im Verhältnis zueinander ausrichten.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>vertical-align</title>
<style type="text/css">
.oben { vertical-align:top; background-color:#CCCCCC; }
.mittig { vertical-align:middle; background-color:#DDDDDD; }
.unten { vertical-align:bottom; background-color:#EEEEEE; }
</style>
</head><body>
<table border="1"><tr>
<td height="200" class="oben"><b>Text oben</b></td>
<td height="200" class="mittig"><b>Text mittig</b></td>
<td height="200" class="unten"><b>Text unten</b></td>
</tr></table>
</body></html>
Erläuterung:
Mit vertical-align: können Sie die vertikale Ausrichtung bestimmen. Folgende Angaben sind möglich:
top = obenbündig ausrichten.
middle = mittig ausrichten.
bottom = untenbündig ausrichten.
baseline = an der Basislinie ausrichten (oder untenbündig, wenn es keine Basislinie gibt).
sub = tieferstellen (ohne die Schriftgröße zu reduzieren).
super = höherstellen (ohne die Schriftgröße zu reduzieren).
text-top = am oberen Schriftrand ausrichten.
text-bottom = am unteren Schriftrand ausrichten.
Bei Fließtext ist auch eine prozentuale Angabe möglich. Die Ausrichtung orientiert sich dann an der elementeigenen Zeilenhöhe.
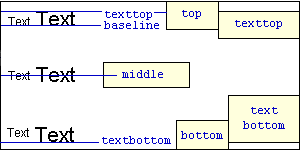
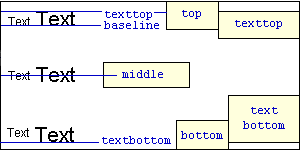
Das folgende Bild veranschaulicht das Modell der vertikalen Ausrichtung:

Die gelben Kästen stellen Kindelemente des großen Kastens dar, die freistehenden schwarzen Texte stellen Zeicheninhalt des großen Kastens dar.


Sie können Textabsätze und in anderen Block-Elementen enthaltenen Fließtext oder Inline-Elemente ausrichten.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>text-align</title>
</head><body>
<p style="text-align:left; margin-left:50px; margin-right:50px">Der Absatz,
den Sie gerade lesen, wurde mit <b>text-align</b> linksbündig ausgerichtet.
Ferner wurde ein Rand von 50px eingestellt, just for fun oder auch,
damit Sie sehen, wie die einzelnen Stylesheet-Angaben zusammenspielen.<br>
Noch eine Textzeile<br>
Noch eine Textzeile</p>
<!--usw.-->
</body></html>
Erläuterung:
Mit text-align: können Sie Textinhalte von Block-Elementen ausrichten. Folgende Angaben sind möglich:
left = linksbündig ausrichten (Voreinstellung).
center = zentriert ausrichten.
right = rechtsbündig ausrichten.
justify = als Blocksatz ausrichten.
Beachten Sie:
text-align bezieht sich nicht nur auf Textinhalte, sondern auf alle inline dargestellten Elemente (wie z.B. <img>). Der MS Internet Explorer wendet diese Eigenschaft jedoch fälschlich auch auf Block-Elemente an.
Block-Elemente selbst werden über 
margin ausgerichtet, wobei gleiche Werte für margin-left und margin-right eine Zentrierung bewirken können.
Eine ehemals eingeführte CSS-Eigenschaft namens alignment ist mittlerweile aus dem CSS-Standard verschwunden. Verwenden Sie nur noch text-align.


Sie können festlegen, wie der Zeilenumbruch innerhalb von Elementen mit Text erfolgen soll.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>white-space</title>
<style type="text/css">
#editor { white-space:pre; }
#langezeile { white-space:nowrap; }
</style>
</head><body>
<p id="editor">
Der Absatz, den Sie gerade lesen,
wurde als predefiniert definiert.
Zeilenumbrüche sollten dabei so interpretiert
werden, wie sie im Editor eingegeben wurden.</p>
<p id="langezeile">Der Absatz, den Sie gerade lesen, darf nicht
umbrochen werden. Es sollte kein automatischer Zeilenumbruch erfolgen. Bei
diesem längeren Text müssen Sie vermutlich quer scrollen, um alles zu lesen.</p>
</body></html>
Erläuterung:
Mit white-space: können Sie das Verhalten für den Zeilenumbruch festlegen. Folgende Angaben sind möglich:
normal = automatischer Zeilenumbruch (wie bei allen HTML-Tags außer <pre> und <nowrap>).
pre = Zeilenumbruch wie im Editor eingegeben (so wie bei <pre>...<pre>).
nowrap = Kein automatischer Zeilenumbruch, Umbruch möglich durch entsprechende HTML-Tags.
Beachten Sie:
Diese Angabe gehört zur CSS-Version 2.0. Der Internet Explorer interpretiert nur den Wert nowrap und diesen erst ab Version 5.5, nicht den Wert pre. Netscape 4.x interpretiert den Wert pre, nicht aber nowrap. Erst Netscape 6.x beherrscht alle Angaben.
© 2005  Impressum
Impressum

![]() Allgemeines zu Ausrichtung und Absatzkontrolle
Allgemeines zu Ausrichtung und Absatzkontrolle![]() text-indent (Texteinrückung)
text-indent (Texteinrückung)![]() line-height (Zeilenhöhe)
line-height (Zeilenhöhe)![]() vertical-align (Vertikale Ausrichtung)
vertical-align (Vertikale Ausrichtung)![]() text-align (Horizontale Ausrichtung)
text-align (Horizontale Ausrichtung)![]() white-space (Textumbruch)
white-space (Textumbruch)