
Aufbau einer Tabelle
![]() Tabellen definieren
Tabellen definieren
![]() Spalten vordefinieren
Spalten vordefinieren
![]() Kopf, Körper und Fuß einer Tabelle definieren
Kopf, Körper und Fuß einer Tabelle definieren
![]() Weitere Informationen
Weitere Informationen
 |
Aufbau einer Tabelle |
|
|
|
| | |
Sie können in HTML Tabellen definieren, um tabellarische Daten darzustellen, oder um Text und Grafik attraktiver am Bildschirm zu verteilen. Obwohl Tabellen natürlich vornehmlich zur Darstellung tabellarischer Daten geschaffen wurden, sind sie in der heutigen Praxis des Web-Designs vor allem als Grundgestaltungsmittel für Seiten-Layouts nicht mehr wegzudenken. Mehr dazu im Abschnitt ![]() Tabellen als Mittel für Web-Seiten-Layouts. Puristen, die HTML so weit wie möglich von gestalterischen Aufgaben befreit sehen wollen, rümpfen darüber zwar die Nase - aber so klar sind die Grenzen zwischen Struktur und Gestaltung nicht immer. Die saubere Verteilung von Information auf einer Web-Seite ist durchaus ein Aspekt der Strukturierung, obwohl sie zugleich ein Aspekt der Gestaltung ist. Rein optisch lässt sich also grundsätzlich unterscheiden zwischen Tabellen, die Gitternetzlinien haben (für tabellarische Daten), und Tabellen ohne sichtbare Gitternetzlinien (so genannte "blinde Tabellen" für mehrspaltigen Text oder für Verteilung von Inhalten auf einer Web-Seite).
Tabellen als Mittel für Web-Seiten-Layouts. Puristen, die HTML so weit wie möglich von gestalterischen Aufgaben befreit sehen wollen, rümpfen darüber zwar die Nase - aber so klar sind die Grenzen zwischen Struktur und Gestaltung nicht immer. Die saubere Verteilung von Information auf einer Web-Seite ist durchaus ein Aspekt der Strukturierung, obwohl sie zugleich ein Aspekt der Gestaltung ist. Rein optisch lässt sich also grundsätzlich unterscheiden zwischen Tabellen, die Gitternetzlinien haben (für tabellarische Daten), und Tabellen ohne sichtbare Gitternetzlinien (so genannte "blinde Tabellen" für mehrspaltigen Text oder für Verteilung von Inhalten auf einer Web-Seite).
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Aufbau einer Tabelle</title>
</head>
<body>
<h1>Tabelle mit Gitternetzlinien</h1>
<table border="1">
<tr>
<th>Berlin</th>
<th>Hamburg</th>
<th>München</th>
</tr>
<tr>
<td>Miljöh</td>
<td>Kiez</td>
<td>Bierdampf</td>
</tr>
<tr>
<td>Buletten</td>
<td>Frikadellen</td>
<td>Fleischpflanzerl</td>
</tr>
</table>
<h1>Tabelle ohne Gitternetzlinien (blinde Tabelle)</h1>
<table border="0">
<tr>
<td><h2>ARQ</h2></td>
<td><p>Automatic Repeat Request. Eine allgemeine Bezeichnung
für Fehlerprotokolle, die Übertragungsfehler erkennt und
defekte Blöcke selbständig wiederholt</p></td>
</tr>
<tr>
<td><h2>HDLC</h2></td>
<td><p>High Level Data Link Control. Ein Standard-Protokoll, das
von der Kommission für internationale Standards für
Softwareanwendungen in synchronen Anlagen verwendet wird.</p></td>
</tr>
</table>
</body>
</html>
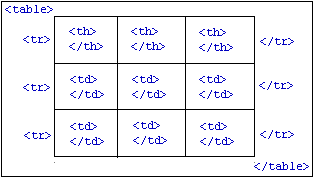
Die folgende Grafik zeigt die Wirkung der HTML-Elemente, die eine Tabelle erzeugen:

<table> leitet eine Tabelle ein (table = Tabelle). Wenn die Tabelle sichtbare Gitternetzlinien enthalten soll, müssen Sie im einleitenden <table>-Tag das Attribut border notieren und ihm einen Wert größer 0 zuweisen. Der angegebene Wert ist dann die Breite des Rahmens in Pixeln. Um eine blinde Tabelle ohne sichtbaren Rahmen und Gitternetzlinien zu erzeugen, lassen Sie die Angabe zu border entweder weg, oder - was sauberer ist - Sie notieren border="0".
<tr> leitet eine neue Tabellenzeile ein (tr = table row = Tabellenzeile). Im Anschluss daran werden die Zellen (Spalten) der betreffenden Reihe definiert. Am Ende einer Tabellenzeile wird ein abschließendes Tag </tr> notiert.
Eine Tabelle kann Kopfzellen und gewöhnliche Datenzellen enthalten. Text in Kopfzellen wird hervorgehoben (meist fett und zentriert ausgerichtet). <th> leitet eine Kopfzelle ein, <td> eine normale Datenzelle (th = table header = Tabellenkopf, td = table data = Tabellendaten). Der Inhalt einer Zelle wird jeweils hinter dem Tag notiert. Obwohl die zugehörigen End-Tags </th> bzw. </td> offiziell optional sind, ist dringend zu empfehlen, sie immer und in jedem Fall zu notieren.
In einer Tabellenzelle können beliebige Elemente stehen, d.h. außer normalem Text z.B. auch andere Block- und Inline-Elemente. Sogar eine weitere Tabelle können Sie innerhalb einer Zelle definieren.
Die Anzahl der Zellen sollte bei jeder Zeile gleich sein, so dass die Tabelle durchweg die gleiche Anzahl Spalten pro Zeile hat. In der ersten Zeile, die Sie definieren, legen Sie deshalb durch die Anzahl der dort definierten Zellen die Anzahl der Spalten Ihrer Tabelle fest.
Tabellenzellen dürfen auch leer sein. Wenn Sie in einer Zeile für eine Spalte keine Daten eingeben wollen, notieren Sie ein einfaches <td></td>. Beachten Sie dabei jedoch, dass viele Web-Browser die Zelle in diesem Fall als "nicht vorhanden" darstellt. Probieren Sie deshalb auch mal die Notation <td> </td> für leere Tabellenzellen aus.
Die Darstellung einer Tabelle ergibt sich zwar automatisch aus den definierten Zeilen und Spalten. Doch für einen Web-Browser ist es nicht ganz einfach, die Darstellung frühzeitig zu ermitteln. Er muss erst die gesamte Tabelle einlesen, bevor er irgendetwas davon darstellen kann. Bei großen Tabellen kann das zu unschönen leeren Bildschirminhalten während des Seitenaufbaus führen.
HTML 4.0 bietet eine Syntax an, um dem Browser gleich zu Beginn der Tabelle mitzuteilen, wie viele Spalten die Tabelle hat, und wie breit diese sind. Dadurch kann der Browser die Tabelle schneller aufbauen, d.h. bereits Teile der Tabelle anzeigen, bevor die gesamte Tabelle eingelesen ist. Ältere Browser ignorieren diese Angaben allerdings. Netscape-Browser können erst ab Version 6 korrekt mit den Beispielen umgehen. Beispielschema 3 wird vom Internetexplorer nicht korrekt verarbeitet.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<table border="1">
<colgroup>
<col width="80">
<col width="100">
<col width="320">
</colgroup>
<tr>
<td>1. Zeile, 1. Spalte</td>
<td>1. Zeile, 2. Spalte</td>
<td>1. Zeile, 3. Spalte</td>
</tr>
<!-- usw. andere Zeilen der Tabelle -->
</table>
<table border="1">
<colgroup width="200" span="3"></colgroup>
<tr>
<td>1. Zeile, 1. Spalte</td>
<td>1. Zeile, 2. Spalte</td>
<td>1. Zeile, 3. Spalte</td>
</tr>
<!-- usw. andere Zeilen der Tabelle -->
</table>
<table border="1" width="100%">
<colgroup>
<col width="4*">
<col width="2*">
<col width="1*">
</colgroup>
<tr>
<td>1. Zeile, 1. Spalte</td>
<td>1. Zeile, 2. Spalte</td>
<td>1. Zeile, 3. Spalte</td>
</tr>
<!-- usw. andere Zeilen der Tabelle -->
</table>
Mit <colgroup> leiten Sie hinter dem einleitenden <table>-Tag eine Vorab-Definition der Tabellenspalten ein (colgroup = column group = Spaltengruppe). Dabei haben Sie zwei Möglichkeiten: entweder Sie möchten unterschiedlich breite Tabellenspalten haben. Dann gehen Sie so vor wie im obigen Beispielschema 1. Oder Sie haben eine Tabelle, in der alle Spalten die gleiche einheitliche Breite haben sollen. Dann können Sie so vorgehen wie im obigen Beispielschema 2.
Im Beispielschema 1 enthält das <colgroup>-Tag keine weiteren Attribute. Dafür notieren Sie im Anschluss an <colgroup> für jede einzelne gewünschte Tabellenspalte je ein <col>-Tag. Das erste <col>-Tag definiert die erste Spalte, das zweite die zweite Spalte usw. Wenn Sie keine weiteren Angaben machen, wird die Breite der Spalten automatisch aufgrund des Tabelleninhalts ermittelt. Mit width [Pixel/Prozent] können Sie jedoch eine Spaltenbreite für die einzelnen Spalten vorgeben (width = Breite). Mit width="100" erzwingen Sie beispielsweise eine Spaltenbreite von 100 Pixeln, und mit width=33% eine Breite von einem Drittel der Breite der Gesamttabelle.
Im Beispielschema 2 werden keine <col>-Tags notiert. Stattdessen notieren Sie im einleitenden <colgroup>-Tag das Attribut span (span = spannen). Als Wert weisen Sie die Anzahl der Spalten zu, die Sie wünschen. Mit dem Attribut width können Sie in diesem Fall eine einheitliche Spaltenbreite für alle Spalten definieren.
Bei width haben Sie neben der Möglichkeit, Pixel oder Prozentwerte anzugeben, auch noch eine dritte Möglichkeit: Sie können das relative Breitenverhältnis der Spalten untereinander bestimmen, unabhängig davon, wie breit die Tabelle im Verhältnis zum Anzeigefenster ist. Eine solche Möglichkeit stellt das obige Beispielschema 3 vor. Bei Breitenangaben dieser Art weisen Sie width eine Zahl und dahinter ein Sternzeichen zu. Das Sternzeichen ist dabei nur ein Signalzeichen für den Browser, dass er die Zahlen davor nicht als Pixel interpretieren soll. Wichtig sind die Zahlen. Im obigen Beispiel 3 werden drei Spalten definiert, bei denen die relativen Zahlen 4, 2 und 1 in der Summe 7 ergeben. Damit definieren Sie eine Tabelle, bei der die erste Spalte vier Siebtel der Tabellenbreite einnimmt, die zweite Spalte zwei Siebtel, und die dritte Spalte ein Siebtel.
Zur Geltung kommt ein relative Spaltenverhältnis aber erst, wenn Sie außerdem eine Breite für die gesamte Tabelle angeben. Im obigen Beispielschema 3 geschieht das durch die Angabe width="100%" im einleitenden <table>-Tag.
<col>-Tags dürfen in HTML kein Abschluss-Tag haben. Das abschließende </colgroup>-Tag ist dagegen optional. In ![]() XHTML ist das schließende
XHTML ist das schließende <col>-Tag aber erforderlich. Wenn Sie XHTML-Standard-konform arbeiten, müssen Sie daher das col-Element als inhaltsleer kennzeichnen. Dazu notieren Sie das alleinstehende Tag in der Form <col ... />. Weitere Informationen finden Sie im Kapitel ![]() XHTML und HTML.
XHTML und HTML.
Auch das <col>-Tag darf das Attribut span erhalten. Dadurch gruppieren Sie jedoch nicht mehrere Spalten zu einer, sondern Sie geben lediglich an, dass Attribute dieser Spalte auch für die nächsten soundsoviel Spalten gelten sollen. Wenn Sie beispielsweise <col span="3" width="100"> notieren, erhalten diese und die nächsten zwei Spalten die Breite von 100 Pixeln.
Das <colgroup>-Tag darf die Attribute span und width auch dann enthalten, wenn unterhalb davon <col>-Tags definiert werden. Dabei überschreibt die Anzahl der definierten <col>-Tags jedoch die Angabe, die mit <colgroup span=> gemacht wurde, und das Attribut width innerhalb eines <col>-Tags hat Vorrang vor der Angabe width im <colgroup>-Tag.
Es ist auch erlaubt, mehrere <colgroup>-Tags zu notieren. So können Sie beispielsweise mit <colgroup width="100" span="3"> und <colgroup width="50" span="5"> hintereinander notiert insgesamt 8 Spalten für die Tabelle definieren, wobei die ersten drei Spalten eine Breite von 100 Pixeln erhalten und die nachfolgenden fünf Spalten eine Breite von 50 Pixeln.
Für die Breite der Tabellenspalten gelten die gleichen Hinweise wie beim ![]() Erzwingen von Spaltenbreiten auf herkömmliche Weise.
Erzwingen von Spaltenbreiten auf herkömmliche Weise.
Konqueror und Safari 1.2 interpretieren relative Angaben nach dem Schema width="4*" nicht.
Sie können eine Tabelle logisch in Bereiche aufteilen: einen Kopfbereich, einen oder mehrere Datenbereiche und einen Fußbereich. Interessant ist dies zum Beispiel in Verbindung mit der Möglichkeit, ![]() Regeln für Gitternetzlinien zu bestimmen. Beim Ausdruck langer Tabellen sollte der Browser Tabellenkopf und Tabellenfuß auf jeder Seite wiederholen.
Regeln für Gitternetzlinien zu bestimmen. Beim Ausdruck langer Tabellen sollte der Browser Tabellenkopf und Tabellenfuß auf jeder Seite wiederholen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Kopf, Körper und Fuß einer Tabelle definieren</title>
</head>
<body>
<h1>Betroffene Menschen</h1>
<table border="1" rules="groups">
<thead>
<tr>
<th>Assoziation 1</th>
<th>Assoziation 2</th>
<th>Assoziation 3</th>
</tr>
</thead>
<tfoot>
<tr>
<td><i>betroffen:<br>4 Mio. Menschen</i></td>
<td><i>betroffen:<br>2 Mio. Menschen</i></td>
<td><i>betroffen:<br>1 Mio. Menschen</i></td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Berlin</td>
<td>Hamburg</td>
<td>München</td>
</tr><tr>
<td>Miljöh</td>
<td>Kiez</td>
<td>Bierdampf</td>
</tr><tr>
<td>Buletten</td>
<td>Frikadellen</td>
<td>Fleischpflanzerl</td>
</tr>
</tbody>
</table>
</body>
</html>
Den Tabellenkopf leiten Sie mit <thead> ein (thead = table head = Tabellenkopf). Daran anschließend können Sie eine oder mehrere Zeilen der Tabelle notieren, die zum Kopfbereich gehören sollen. Mit </thead> schließen Sie den Tabellenkopf ab (das End-Tag ist bei allen Elementen für Tabellenkopf, Tabellenfuß und Tabellenkörper optional, aber dringend zu empfehlen).
Wenn Sie einen Tabellenfuß notieren möchten, müssen Sie diesen vor den Tabellenkörper-Elementen notieren. Den Tabellenfuß leiten Sie mit <tfoot> ein (tfoot = table foot = Tabellenfuß). Daran anschließend können Sie eine oder mehrere Zeilen der Tabelle notieren, die zum Fußbereich gehören sollen. Mit </tfoot> schließen Sie den Tabellenfuß ab.
Einen Tabellenkörper leiten Sie mit <tbody> ein (tbody = table body = Tabellenkörper). Daran anschließend notieren Sie den Datenbereich mit einer oder mehreren Tabellenzeilen. Mit </tbody> schließen Sie den Tabellenkörper ab.
Die Aufteilung einer Tabelle mittels thead, tfoot und tbody ist freiwillig. Wenn Sie kein solches Element angeben, gelten alle Zeilen der Tabelle als Tabellenkörper. Falls Sie jedoch mit den Elementen arbeiten, müssen Sie die Reihenfolge thead → tfoot → tbody beachten. Die Elemente thead und tfoot dürfen pro Tabelle nur einmal vorkommen, das tbody-Element einmal oder beliebig oft. In vielen Fällen ist die Aufteilung in thead und einen oder mehrere tbody sinnvoll. Auf diese Weise können Sie bequem inhaltlich zusammenhängende Tabellezeilen gruppieren, zum Beispiel um deren Zellen später mit ![]() Stylesheets unterschiedlich zu formatieren.
Stylesheets unterschiedlich zu formatieren.
Alle hier vorgestellten Elemente können ![]() Universalattribute enthalten.
Universalattribute enthalten.
In der ![]() HTML-Referenz finden Sie Angaben darüber, wo die hier vorgestellten HTML-Elemente vorkommen dürfen, welche anderen Elemente sie enthalten dürfen, welche Attribute sie haben können und was bei den einzelnen Attributen zu beachten ist:
HTML-Referenz finden Sie Angaben darüber, wo die hier vorgestellten HTML-Elemente vorkommen dürfen, welche anderen Elemente sie enthalten dürfen, welche Attribute sie haben können und was bei den einzelnen Attributen zu beachten ist:
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Tabellen (
Attribut-Referenz für Tabellen (<table>...</table>)
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Tabellenzeilen (
Attribut-Referenz für Tabellenzeilen (<tr>...</tr>)
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Kopfzellen (
Attribut-Referenz für Kopfzellen (<th>...</th>)
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Datenzellen (
Attribut-Referenz für Datenzellen (<td>...</td>)
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Spaltengruppen (
Attribut-Referenz für Spaltengruppen (<colgroup>...</colgroup>)
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Spalten (
Attribut-Referenz für Spalten (<col>)
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Tabellenkopf (
Attribut-Referenz für Tabellenkopf (<thead>...</thead>)
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Tabellenfuß (
Attribut-Referenz für Tabellenfuß (<tfoot>...</tfoot>)
![]() Element-Referenz und
Element-Referenz und ![]() Attribut-Referenz für Tabellenkörper (
Attribut-Referenz für Tabellenkörper (<tbody>...</tbody>)
|
| |
© 2005 ![]() Impressum
Impressum