
Tabellen und nicht-visuelle Medien
![]() Allgemeines
Allgemeines
![]() Zusammenfassung des Tabelleninhalts
Zusammenfassung des Tabelleninhalts
![]() Kurzbeschreibung für Zellen definieren
Kurzbeschreibung für Zellen definieren
![]() Kopfzellen in Zellen referenzieren
Kopfzellen in Zellen referenzieren
![]() Tabellen-Kategorien definieren
Tabellen-Kategorien definieren
Die folgenden Beschreibungen sind für die Ausgabe von Tabellen auf nicht-visuellen Medien gedacht. Vor allem bei Sprachausgabesystemen, die HTML-Dateien für Sehbehinderte ausgeben, stellen Tabellen normalerweise ein Problem dar. Denn die optische Eindeutigkeit einer Tabelle am Bildschirm oder auf Papier lässt sich in einem Medium, das Daten hintereinander ausgeben muss, nicht abbilden. Was beispielsweise in der optischen Abbildung einer Tabelle durch Gitternetzlinien ganz einfach ist, ist bei der Sprachausgabe ein echtes Problem: wie soll akustisch verdeutlicht werden, wo eine Zelle beginnt und endet, und zu welcher Spalte oder Zeile sie gehört? Das W3-Konsortium hat zu diesem Zweck eine Reihe von Attributen in HTML eingeführt, die speziell solche Probleme lösen helfen sollen.
Sie können einen zusammenfassenden Kurztext für die Tabelle definieren. Ein Sprachausgabesystem könnte diesen Text als Einleitung zur Tabelle ausgeben.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Kurzbeschreibung des Tabelleninhalts</title>
</head>
<body>
<table border="1" summary="Die folgende Tabelle ordnet Städten typische Begriffe zu.">
<tr>
<th>Berlin</th>
<th>Hamburg</th>
<th>München</th>
</tr>
<tr>
<td>Miljöh</td>
<td>Kiez</td>
<td>Bierdampf</td>
</tr>
<tr>
<td>Buletten</td>
<td>Frikadellen</td>
<td>Fleischpflanzerl</td>
</tr>
</table>
</body>
</html>
Mit dem Attribut summary können Sie im einleitenden <table>-Tag eine Zusammenfassung der Tabelle definieren (summary = Zusammenfassung).
In Mozilla Firefox ist der Inhalt des summary-Attributs nach einem Klick auf die Tabelle über das Kontextmenü (Punkt Eigenschaften) zugänglich.
Sie können für einzelne Tabellenzellen eine Kurzbeschreibung im einleitenden Tag der Zelle definieren. Ein Sprachausgabesystem könnte diesen Kurztext vor dem eigentlichen Inhalt ausgeben.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Kurzbeschreibung für Zellen definieren</title>
</head>
<body>
<table border="1">
<tr>
<th>Berlin</th>
<th>Hamburg</th>
<th>München</th>
</tr>
<tr>
<td abbr="Es folgen Infos zu Berlin">Hier eine Menge Inhalt</td>
<td abbr="Es folgen Infos zu Hamburg">Hier eine Menge Inhalt</td>
<td abbr="Es folgen Infos zu München">Hier eine Menge Inhalt</td>
</tr>
</table>
</body>
</html>
Mit dem Attribut abbr im einleitenden Tag einer Datenzelle (<td>) oder einer Kopfzelle (<th>) können Sie eine Kurzinformation zu der entsprechenden Zelle voranschicken (abbr = abbreviated = verkürzt).
Für nicht-visuelle Ausgabemedien, etwa für Sprachausgabesysteme, können Sie bestimmen, dass bei der Ausgabe einer Datenzelle ein expliziter Bezug zu einer oder mehreren Kopfzellen hergestellt wird. Das System könnte den Inhalt der Kopfzelle(n) dann bei der Datenzelle wiederholen. Ansonsten ist es bei der Sprachausgabe sehr schwer, den Bezug zwischen einer Datenzelle und den zugehörigen Kopfzellen herzustellen, da die optische Eindeutigkeit einer Tabelle dort nicht vorhanden ist.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Kopfzellen in Zellen referenzieren</title>
</head>
<body>
<table border="1">
<tr>
<th id="Stadt_1">Berlin</th>
<th id="Stadt_2">Hamburg</th>
<th id="Stadt_3">München</th>
</tr>
<tr>
<td headers="Stadt_1">Buletten</td>
<td headers="Stadt_2">Frikadellen</td>
<td headers="Stadt_3">Fleischpflanzerl</td>
</tr>
</table>
</body>
</html>
Um Bezüge zwischen Datenzellen und Kopfzellen nach dem obigen Beispiel herzustellen, müssen Sie für die Kopfzellen mit dem ![]() Universalattribut
Universalattribut id individuelle Namen vergeben (im obigen Beispiel Stadt_1, Stadt_2 und Stadt_3). Innerhalb einer Datenzelle können Sie dann mit dem Attribut headers auf Kopfzellen Bezug nehmen (headers = Kopfzellen). Im obigen Beispiel könnte ein Sprachausgabesystem durch den Bezug also etwa ausgeben: "Berlin ist gleich Bulletten".
Falls Sie eine Kreuztabelle haben, bei der zwei Kopfzellen zu einer Datenzelle gehören, können Sie hinter headers auch weitere id-Namen von Kopfzellen angeben. Trennen Sie die id-Namen durch Leerzeichen. Die Angabe hinter headers sollte in jedem Fall in Anführungszeichen stehen.
Der umgekehrte Weg - nämlich das Wiederholen der Kopfzelleninformation in jeder zugehörigen Datenzelle zu wiederholen - ist ebenfalls möglich:
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Kopfzelleninformation in jeder zugehörigen Datenzelle wiederholen</title>
</head>
<body>
<table border="1">
<tr>
<th scope="col">Berlin</th>
<th scope="col">Hamburg</th>
<th scope="col">München</th>
</tr>
<tr>
<td>Buletten</td>
<td>Frikadellen</td>
<td>Fleischpflanzerl</td>
</tr>
</table>
</body>
</html>
Um Bezüge zwischen Datenzellen und Kopfzellen nach dem obigen Beispiel herzustellen, müssen Sie in den Kopfzellen das Attribut scope notieren (scope = Geltungsbereich). Dabei sind folgende Angaben erlaubt:
scope="col" ist für Spaltenüberschriften gedacht und bedeutet, dass der Inhalt der Kopfzelle bei allen Zellen dieser Spalte wiederholt wird (col = Spalte).
scope="row" ist für Zeilenüberschriften (z.B. links als erste Tabellenspalte) gedacht und bedeutet, dass der Inhalt der Kopfzelle bei allen Zellen dieser Zeile wiederholt wird (row = Zeile).
scope="colgroup" ist für Spaltenüberschriften von Spaltengruppen gedacht und bedeutet, dass der Inhalt der Kopfzelle bei allen Zellen aller Spalten der Spaltengruppe wiederholt wird (colgroup = Spaltengruppe). Voraussetzung ist, dass ![]() Spaltengruppen mit Hilfe von
Spaltengruppen mit Hilfe von <colgroup> vordefiniert werden.
scope="rowgroup" ist für Spaltenüberschriften von Zeilengruppen gedacht und bedeutet, dass der Inhalt der Kopfzelle bei allen Zellen aller Zeilen der Zeilengruppe wiederholt wird (rowgroup = Zeilengruppe). Voraussetzung ist, dass Zeilengruppen in Form von ![]() Kopf, Körper, Fuß definiert werden.
Kopf, Körper, Fuß definiert werden.
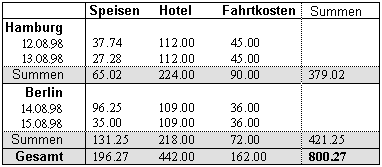
Bei komplexeren Tabellen können Sie gemeinsame Kategoriennamen für Zellen vergeben. Dazu eine Grafik zur Veranschaulichung (das Beispiel stammt ursprünglich vom W3-Konsortium).

In einem interaktiven Sprachausgabe-/Sprachbefehlssystem könnte ein Anwender zu einer solchen Tabelle etwa Fragen stellen wie solche:
wie viel habe ich insgesamt für Speisen ausgegeben?
wie viel habe ich am 13.8.1998 für Speisen ausgegeben?
wie viel habe ich in Hamburg insgesamt ausgegeben?
Um zu etwa zu entscheiden, wie viel am 13.08.1998 für Speisen ausgegeben wurden, muss der Computer wissen, welche Zellen zum Typ "Datum" gehören, und welche zum Typ "Speisen". Solche Kategoriennamen können Sie für Tabellenzellen in HTML vergeben.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<td id="a7" axis="Datum">12.08.98</td> <td headers="a6 a7 a2">37.74</td> <td headers="a6 a7 a3">112.00</td> <td headers="a6 a7 a4">45.00</td> <td></td>
Das Beispiel nur Definition einiger Kopfzellen (vergleiche Grafik weiter oben). Mit id erhalten die Zellen unterschiedliche individuelle Namen, im Beispiel a4 und a5. Das ist für die spätere ![]() Referenzierung wichtig. Ferner erhalten die Zellen aber auch noch einen gemeinsamen Kategoriennamen. Solche Kategoriennamen können Sie mit dem Attribut
Referenzierung wichtig. Ferner erhalten die Zellen aber auch noch einen gemeinsamen Kategoriennamen. Solche Kategoriennamen können Sie mit dem Attribut axis vergeben (axis = Achse).
Durch die Kategoriennamen hat ein elektronisches System alle Informationen, um Fragen von der Art "wie viel habe ich am Datum=13.8.98 für Ausgaben=Speisen ausgegeben?" zu beantworten.
|
| |
© 2005 ![]() Impressum
Impressum