
HTML-Formulare und CGI
![]() Formulardaten übertragen mit GET oder POST
Formulardaten übertragen mit GET oder POST
![]() Datenstrom bei Übertragung von Formulardaten
Datenstrom bei Übertragung von Formulardaten
 |
HTML-Formulare und CGI |
|
|
|
| | |
Das Hypertext Transfer Protocol (HTTP) ist das Übertragungsprotokoll, mit dem Web-Browser und Webserver Daten austauschen. Dafür gibt es HTTP-Anfragemethoden. Zwei HTTP-Anfragemethoden sind im Zusammenhang mit der Übertragung von Formulardaten von Bedeutung:
GETmethod="get" im einleitenden <form>-Tag. Bei dieser Angabe werden die ausgefüllten Formulardaten zuerst an die Server-Software übertragen und von dieser in einer bestimmten Umgebungsvariablen mit dem Namen QUERY_STRING zwischenspeichert. Ein CGI-Script, das aufgrund der Angabe von action im einleitenden Formular-Tag aufgerufen wird, muss den Inhalt dieser Umgebungsvariablen auslesen, um an die Formulardaten heranzukommen (siehe auch den Abschnitt über $form_daten = $ENV{'QUERY_STRING'}; möglich. Wenn ein HTML-Formular die GET-Methode verwendet, wird der Formulardatenstrom, getrennt durch ein Fragezeichen, zum URI des CGI-Programmaufrufs hinzugefügt. Im Web-Browser des Anwenders ist dies nach dem Absenden des Formulars in der Adresszeile sichtbar.POSTmethod="post" im einleitenden <form>-Tag. Die Angabe bewirkt, dass die ausgefüllten Formulardaten direkt an die Adresse übertragen werden, die bei action angegeben ist. Ein CGI-Script, das bei action aufgerufen wird, muss die Standardeingabe auslesen, um an die Formulardaten heranzukommen. In Perl geht das beispielsweise mit einer Anweisung wie read(STDIN, my $Daten, $ENV{CONTENT_LENGTH});. Beachten Sie dabei, dass das Programm die Umgebungsvariable CONTENT_LENGTH auslesen muss, um zu ermitteln, wie viele Zeichen es von der Standardeingabe lesen soll. Das ist erforderlich, da der übergebene Datenstrom kein Datenendekennzeichen enthält!Wenn Sie ein vorhandenes CGI-Script einsetzen wollen, müssen Sie wissen, nach welcher der beiden Methoden das betreffende Script die Daten erwartet. Normalerweise ist das vom Autor des CGI-Scripts dokumentiert. Einige Scripts sind auch so intelligent, beide Möglichkeiten abzufragen - in diesem Fall ist es egal, welche Anfragemethode Sie im HTML-Formular wählen. Wenn Sie eigene Scripts schreiben, müssen Sie eine Anfragemethode festlegen oder ebenfalls so intelligent programmieren, dass es egal ist, welche Methode im HTML-Formular angegeben wird.
Ein typisches HTML-Formular besteht aus benannten Feldern (z.B. für Name, E-Mail-Adresse und Kommentartext). Bei der Übertragung eines ausgefüllten Formulars an den Server-Rechner bzw. ein CGI-Programm müssen die Daten so übertragen werden, dass es dem CGI-Script möglich ist, zu erkennen, aus welchen Feldern das Formular besteht, und welche Daten der Anwender in welches Feld eingetragen hat. Deshalb gibt es eine bestimmte Kodierungsmethode, die Formularfelder und deren Daten voneinander trennt. Diese Kodierungsmethode benutzt folgende Regeln:
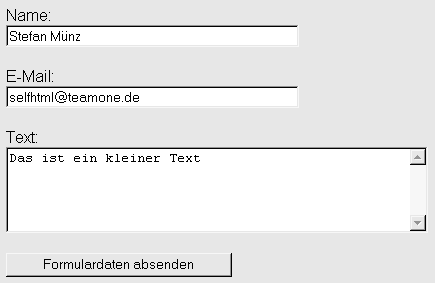
&) voneinander getrennt.=) voneinander getrennt.+) ersetzt.%) und dahinter der Hexadezimalwert des Zeichens (z.B. wird der deutsche Umlaut ö ISO-8859-1-kodiert durch %F6 umschrieben).Das folgende Beispiel zeigt zunächst den Quelltext eines HTML-Formulars und darunter ein Bild, wie das Formular im Web-Browser mit Anwendereingaben aussieht. Unterhalb des Bildes sehen Sie, wie der Formulardatenstrom entsprechend den Kodierungsregeln aussieht, nachdem der Anwender das Formular abgesendet hat.
<form action="/cgi-bin/comments.pl" method="post"> <p>Name:<br> <input name="AnwenderName" size="40"></p> <p>E-Mail:<br> <input name="AnwenderMail" size="40"></p> <p>Text:<br> <textarea name="Text" rows="5" cols="50"></textarea></p> <p><input type="submit" value="Formulardaten absenden"></p> </form>

AnwenderName=Stefan+M%FCnz&AnwenderMail=beispiel@example.org&Text=Das+ist+ein+kleiner+Text
So kodiert der Web-Browser die Formulardaten beim Absenden des Formulars. Diese Zeichenkette wird mit einer der erlaubten Methoden POST oder GET an das aufgerufene CGI-Script übergeben. Das CGI-Script kann diesen Datenstrom in Kenntnis der Kodierungsregeln selbst auseinanderdividieren, um die Formulardaten beispielsweise feldweise zu verarbeiten. Eine elegantere Methode ist es, dies einem Perl-Modul zu überlassen, das diese Arbeit übernimmt - dem ![]() CGI-Modul.
CGI-Modul.
|
| |
© 2005 ![]() Impressum
Impressum